Divi est un constructeur de page qui vous permettra de modifier le contenu de votre site WordPress
Il remplace avantageusement l’éditeur natif de WordPress pour vous permettre de modifier les pages plus facilement et plus efficacement.
Son éditeur visuel, le « Visual Builder » vous sera particulièrement utile si vous souhaitez modifier du contenu rapidement et facilement.
Mais avant de commencer à utiliser cet éditeur bien pratique, il est intéressant de savoir de quoi sont composées les pages divi de votre site.
Éléments d’une page divi
Une page est constituée de différents éléments imbriqués les uns dans les autres.
La page
Le plus grand contenant est la page. Elle contient l’entièreté du contenu, à l’exception du menu (barre horizontale supérieure avec les liens menant sur les différentes pages du site) et le footer, dernière section qui reste au bas de toutes les pages du site.
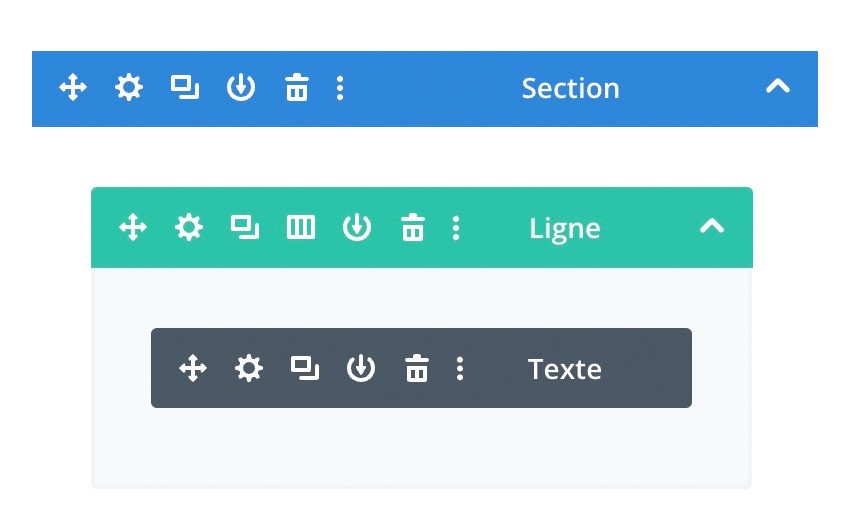
Les sections
Ce sont des portions horizontales de la page. Elles se superposent les unes en dessous des autres.
Elles sont présentées de couleur bleue.
Ce sont des éléments de structure, qui ne contiennent pas de contenu elle-mêmes.
Les rangées ou lignes
Ce sont des portions verticales d’une section qui viennent se placer à l’intérieur d’une section (bleu).
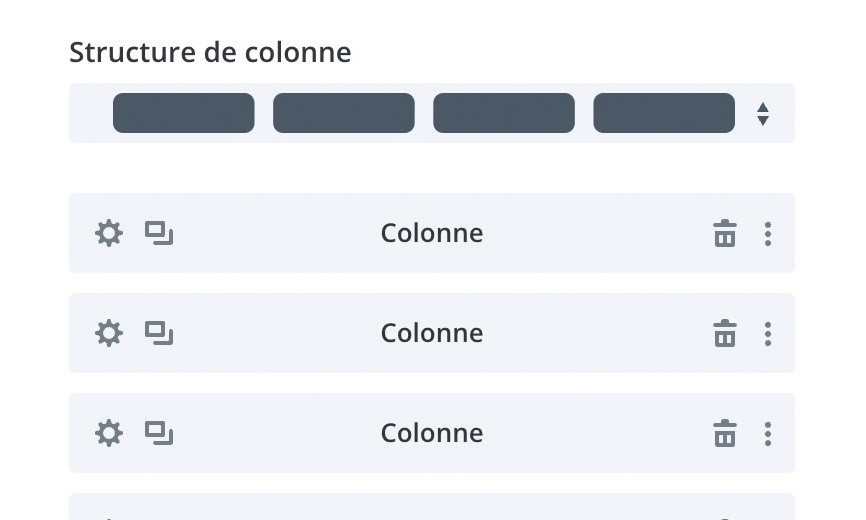
D’une certaine façon, on peut dire que ce sont des lignes, et que ces lignes peuvent être divisées en plusieurs colonnes.
Elles sont présentées de couleur verte.
Ce sont des éléments de structure, qui ne contiennent pas de contenu elle-mêmes.
Les modules
C’est dans les modules que se trouve le contenu de votre page. Les textes, les images, les vidéos, etc.
Ils sont présentés de couleur grise. C’est dans ceux-ci que se trouve votre contenu.
Il en existe de nombreuses variantes et il faut les choisir en fonction de son utilité. La plupart du temps, on utilisera des modules « texte », « image » et « bouton ».
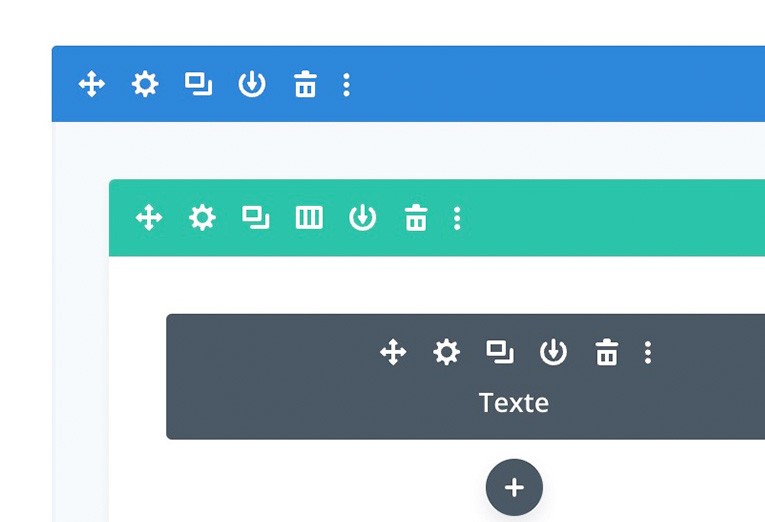
[image d’un module]
Le réglage des éléments divi
Elegant Theme, les créateurs de Divi ont eu la très bonne idée de garder un menu très similaire pour tous les niveaux d’éléments.
Vous retrouverez donc presque toujours les mêmes options pour modifier les éléments, page, section, rangée, colonne et modules.
Les 4 flèches
Cet outil permet de déplacer l’élément sélectionné n’importe où dans la structure de la page
La roue crantée
Elle permet de rentrer dans les réglages de l’élément. C’est de loin l’option la plus utilisée. On pourra y modifier le contenu, mais également le design et le code des éléments.
La copie
Permet de dupliquer l’élément sélectionné. Très pratique lorsqu’on souhaite ajouter un élément similaire, il suffit alors de modifier son contenu.
La sauvegarde
Cette option vous permet de sauvegarder votre élément dans la bibliothèque du site. De cette façon vous pourrez aller y retrouver cet élément lorsque vous en aurez besoin plus tard.
La corbeille
Permet la suppression de l’élément sélectionné.
Les 3 points
Il s’agit du menu contextuel de l’élément, c’est d’une certaine manière l’équivalent du clic droit de la souris.
On y trouve notamment des options des outils précédents. Le plus pratique sera sans conteste « copier le style » et « coller le style » de l’élément qui permet de recopier un style d’un élément à un autre sans devoir définir le style à nouveau.
Modifier le contenu de vos pages
Maintenant que nous avons abordé l’essentiel de la structure et de la composition d’une page d’un site internet, vous pouvez commencer à modifier son contenu de manière plus pratique et rapide.